| ▲ | ▼ | 目次 | Blueprint Top |

サイト基本デザイン
- バージョン
- 2003 年 06 月 30 日 Ver.1.1
- 作成者
- K.Takimoto ( Xware )
本ドキュメントでは、Okapi Project の外見的なデザインルールについて記載しています。Okapi Priject 内のすべてのコンテンツは、このルールに沿って作成されなければいけません。
なお、本ドキュメントでは HTML に関する基礎的な知識について習得していることを前提に記載しています。
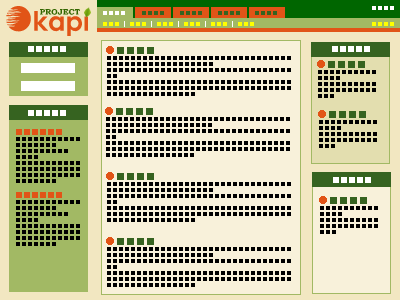
Okapi Project サイトの色は、サイトキャラクターであるオカピが住む草原をイメージした配色とします。
メインカラー COLOR = #F2E7C1
サブカラー 1 COLOR = #006600
サブカラー 2 COLOR = #A2B964
サブカラー 3 COLOR = #E15417
メインカラー COLOR = #F8F1DA
サブカラー 2 COLOR = #E3DEAF

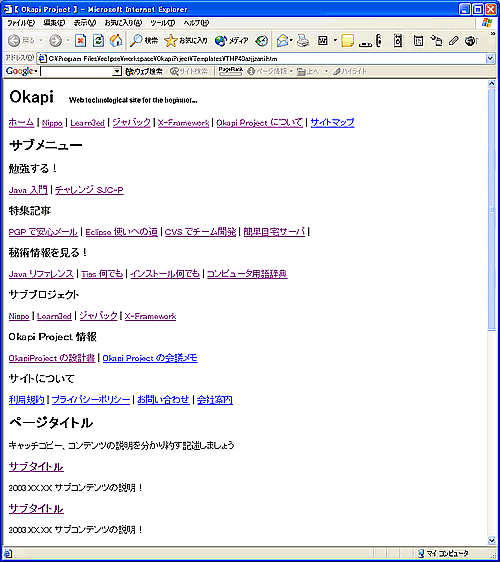
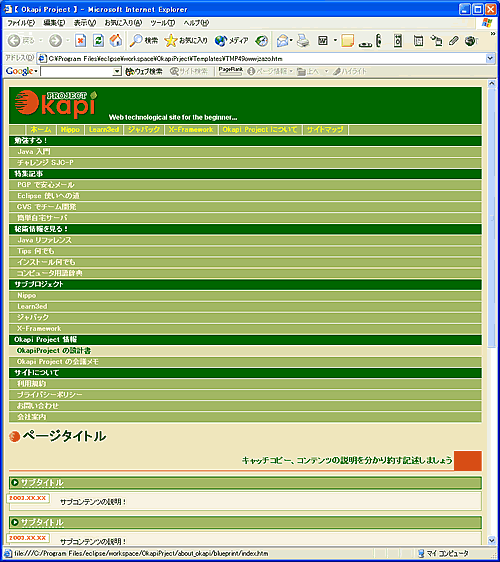
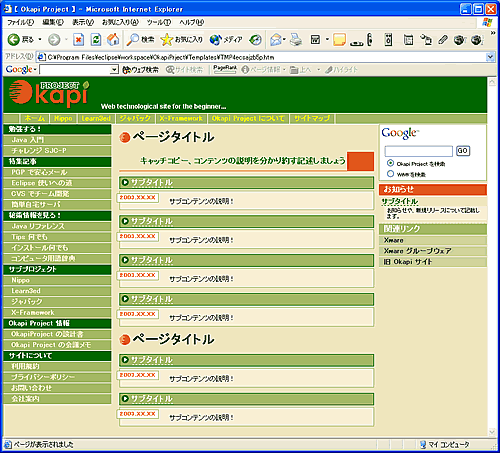
画面のレイアウトは内容に応じて数種類用意します。
ナビゲーションのサブコンテンツの要約を掲載するページで、ヘッダ、ナビゲーション、コンテンツ、コラム/リンクにて構成されます。
基本的にレイアウトテーブルを使用しないことから、CSS2にてデザインを整えます。その際に、「色・フォント・罫線」と「レイアウト位置」は別スタイルシートとしました。